Table of contents
- What we sought to convey
- Our users
- Discovering what would make our users feel comfortable in sharing their stories on the platform
- Information Architecture
- 15+ competitors were researched
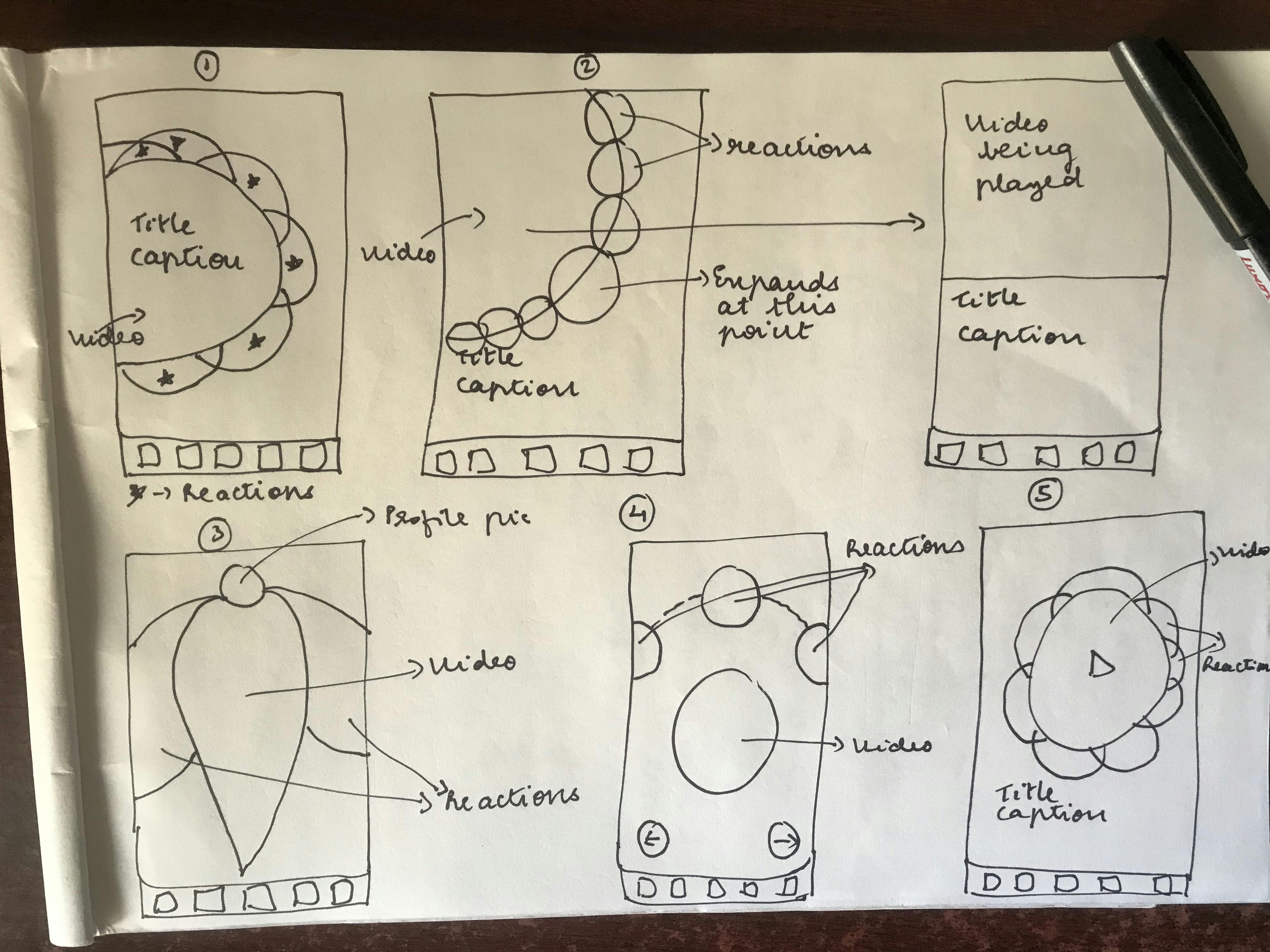
- Early paper sketches for the stories feature of the app
- We went through 50+ iterations of mid-fi wireframes
- Style guide
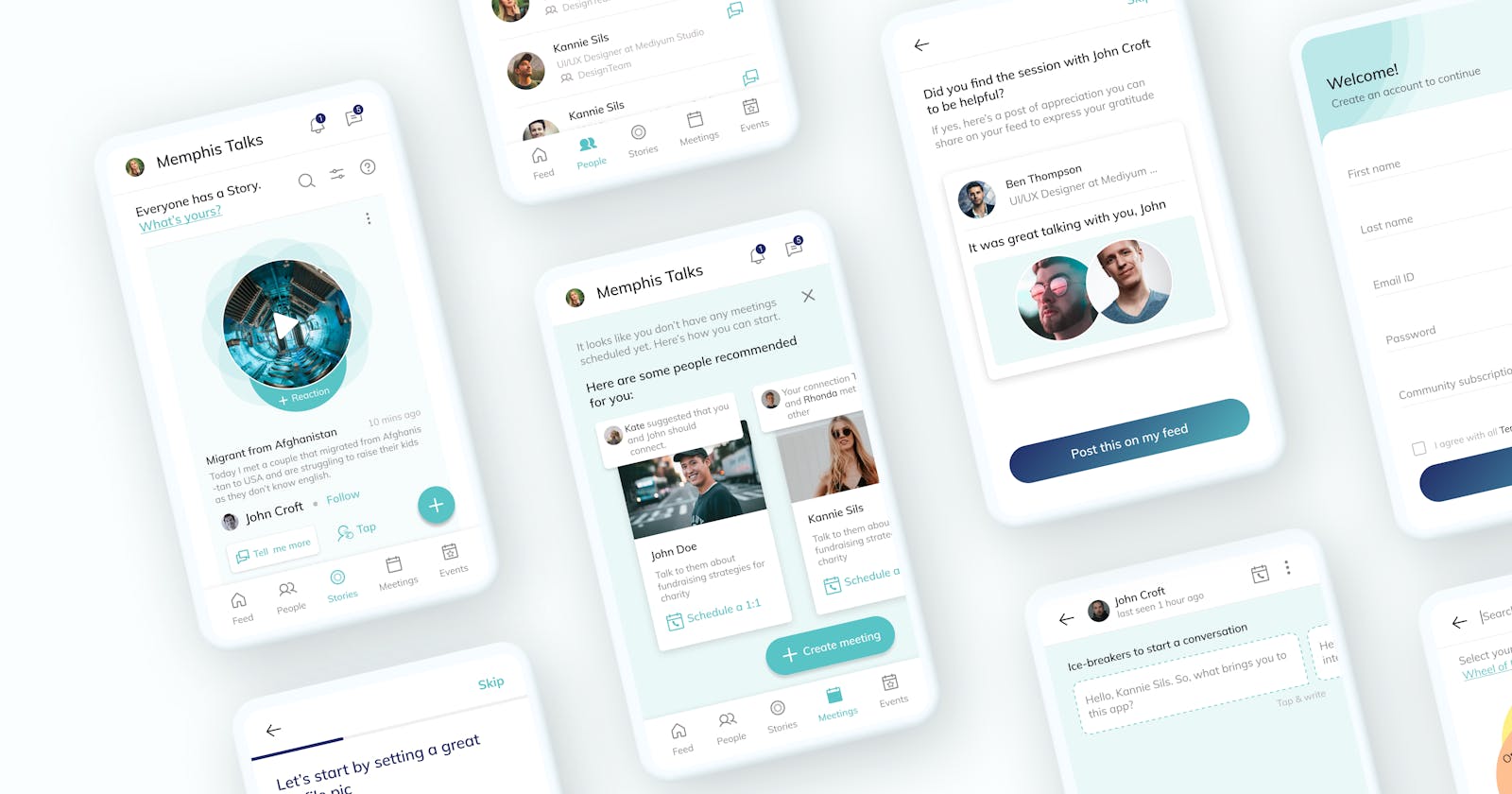
- Overview of the 220+ screens in high-fi UI that were created
- Prototype of the final product
- Key takeaways
- Future steps
- Thanks for reading! ✨
UpSquad is an on-demand custom branded social community and engagement platform for organizations to connect, communicate and collaborate. All members can be connected in a virtual community to share and learn together.
Stakeholder interviews
Qualitative research
User interviews
Information Architecture
Competitive analysis
Paper sketches
Mid-fi wireframes
Mid-fi prototype
High-fi UI
High-fi prototype
Testing
💡 Tools: Figma
💡 Deliverables: Native mobile app (iOS)
💡 Timeline: 5 months
💡 Category: B2B SaaS
💡 The team: 4 designers, project manager, product manager, 2 founders, 4 software developers
💡 Role: Research, UX, UI
What we sought to convey
UpSquad did not have a dedicated mobile app. They only had a responsive web app, which was not perceived as user-friendly on mobile devices. Therefore, a mobile app was needed to make it easy for people to share their stories without fear of judgment.

Our users
Any person who wants to connect, collaborate and grow.
Individuals who want to build their community e.g. a doctor.
Universities, nonprofits and individuals.
Small businesses or small organizations for their employees.
People who are responsible for a large group of people are spread out.
People who host training programs, leadership programs or any events.
Blue-collar workers (in the future).
Discovering what would make our users feel comfortable in sharing their stories on the platform
Over one month, user interviews were conducted with 11 people to get insights into our questions and to understand the needs and aspirations of the users. Each interview lasted for around 45 minutes to an hour and was conducted remotely via Zoom.
Mobile App/Stories Customer Discovery Questions:
What would make you use a mobile app, daily, weekly, …
What key tasks or alerts would you expect to do with an UpSquad mobile app
What would make you share a story (personal story and organization story if applies) - (something happened/learned in your journey, something in your organization's journey, others sharing, helping others, need help etc, etc)
What would make you vulnerable in your story
What emotions would you like to capture with each story
How long would you like to share a story
How long would you like to listen to a story
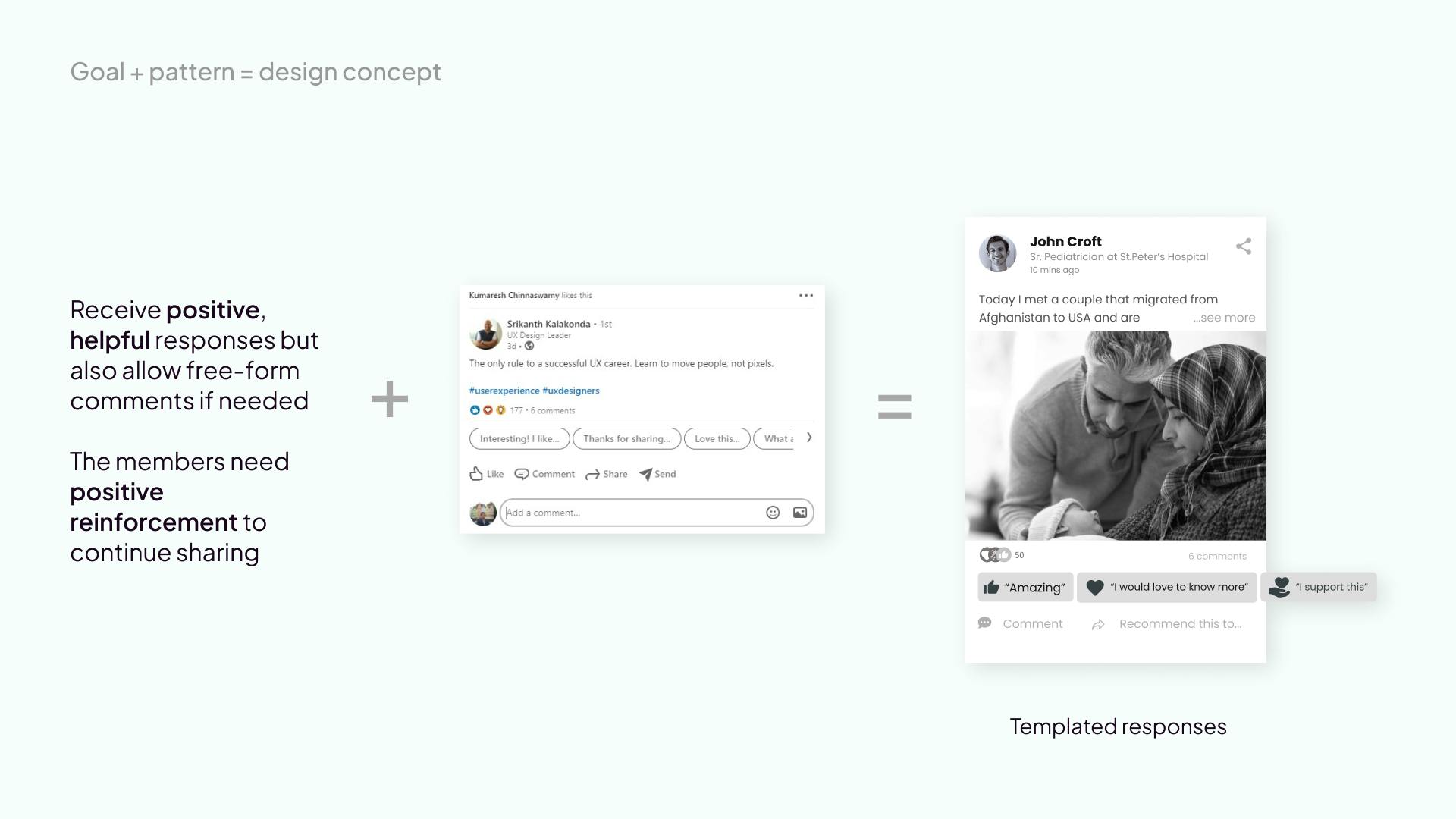
Responses will be limited to positive only - what ideas do you have/how would you like to respond - (would you like to respond with emotion icons, a list of positive comments, or both)
Would you like to send others questions or requests to share their story (from individuals or the organization if applies)
What are your other thoughts on Stories or Mobile Apps, is there anything else we need to know (open-ended)
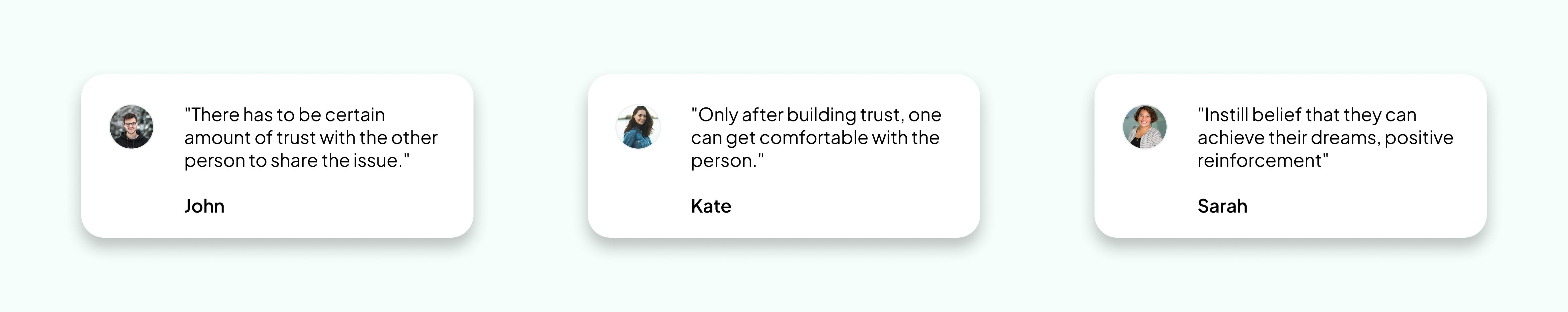
Notable comments from the interviewees

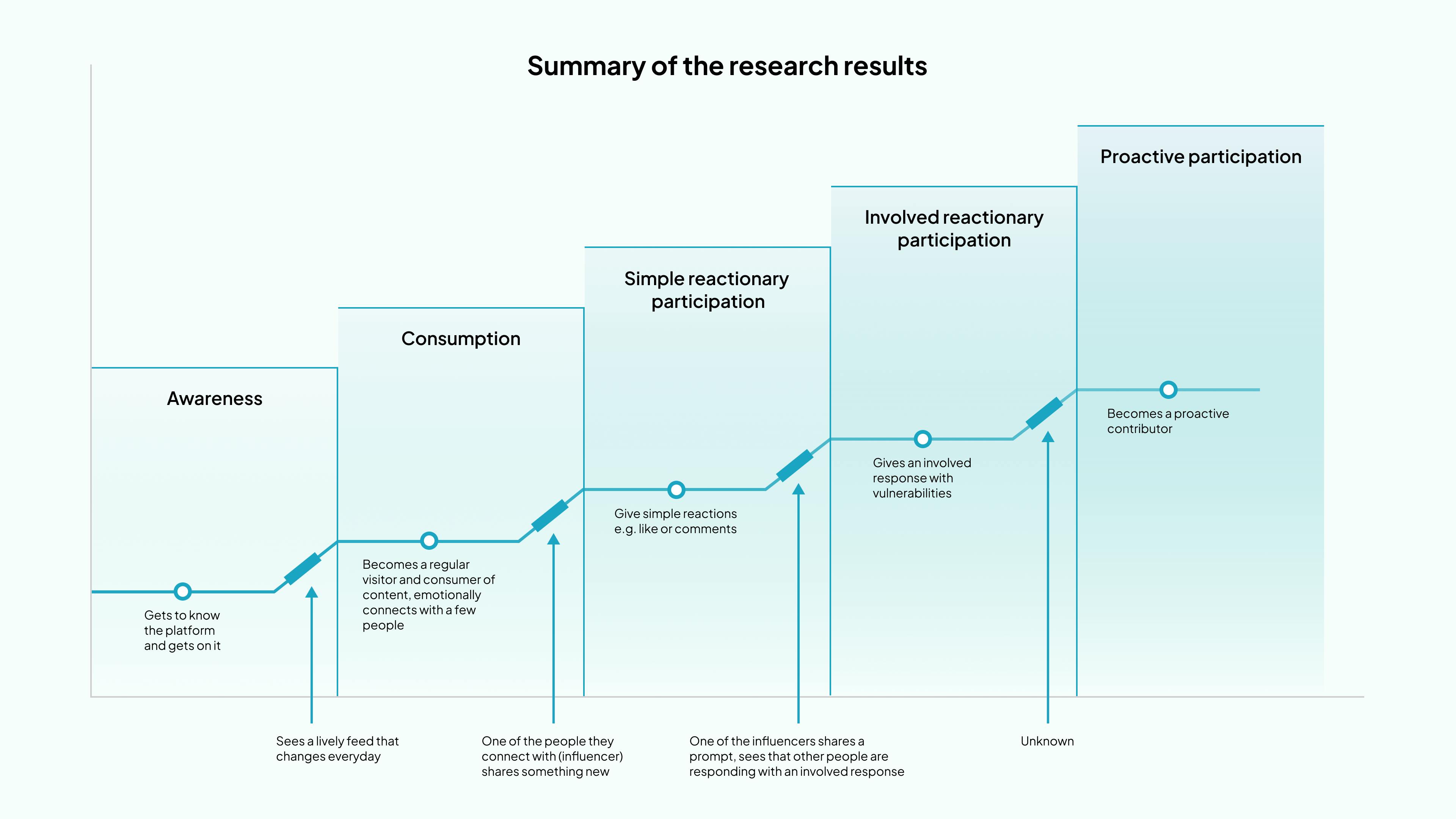
Insights of the research

Information Architecture
Based on the interviews with the stakeholders and the primary research conducted, the information architecture was created. To outline all necessary functionality, the main tasks that the user can do are mentioned. Due to space constraints, only a portion of it (the Meetings feature) is shown below:

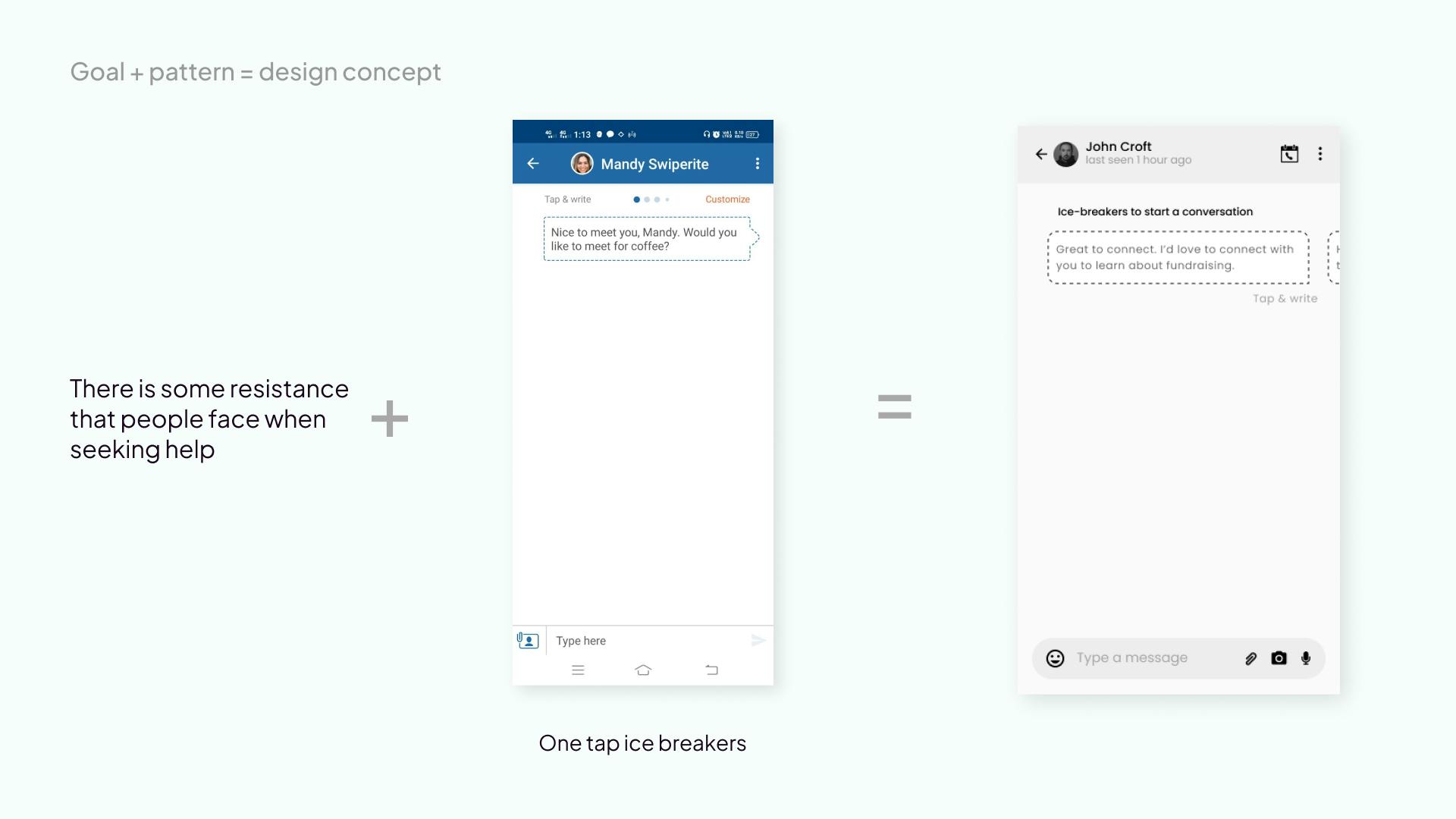
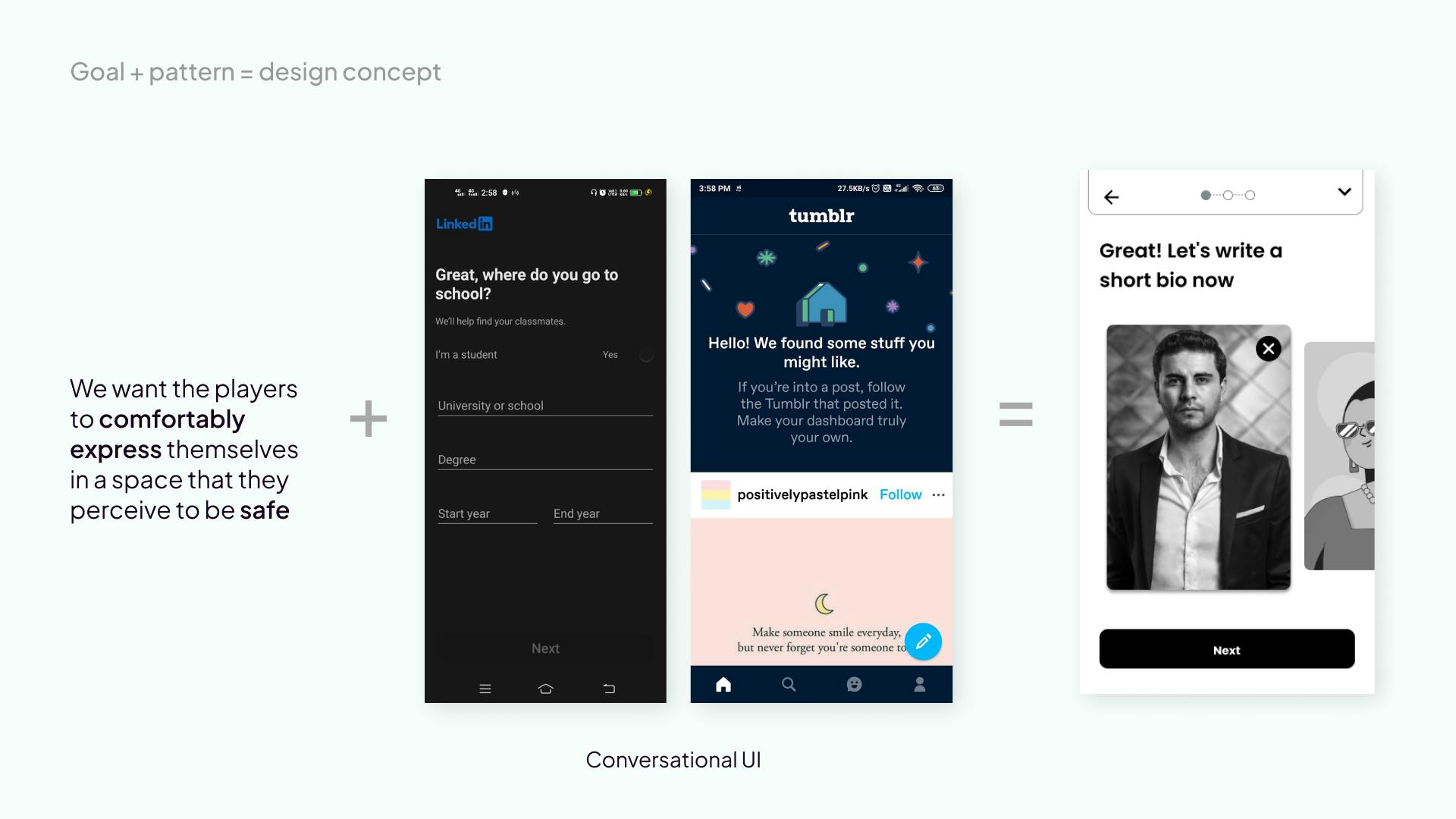
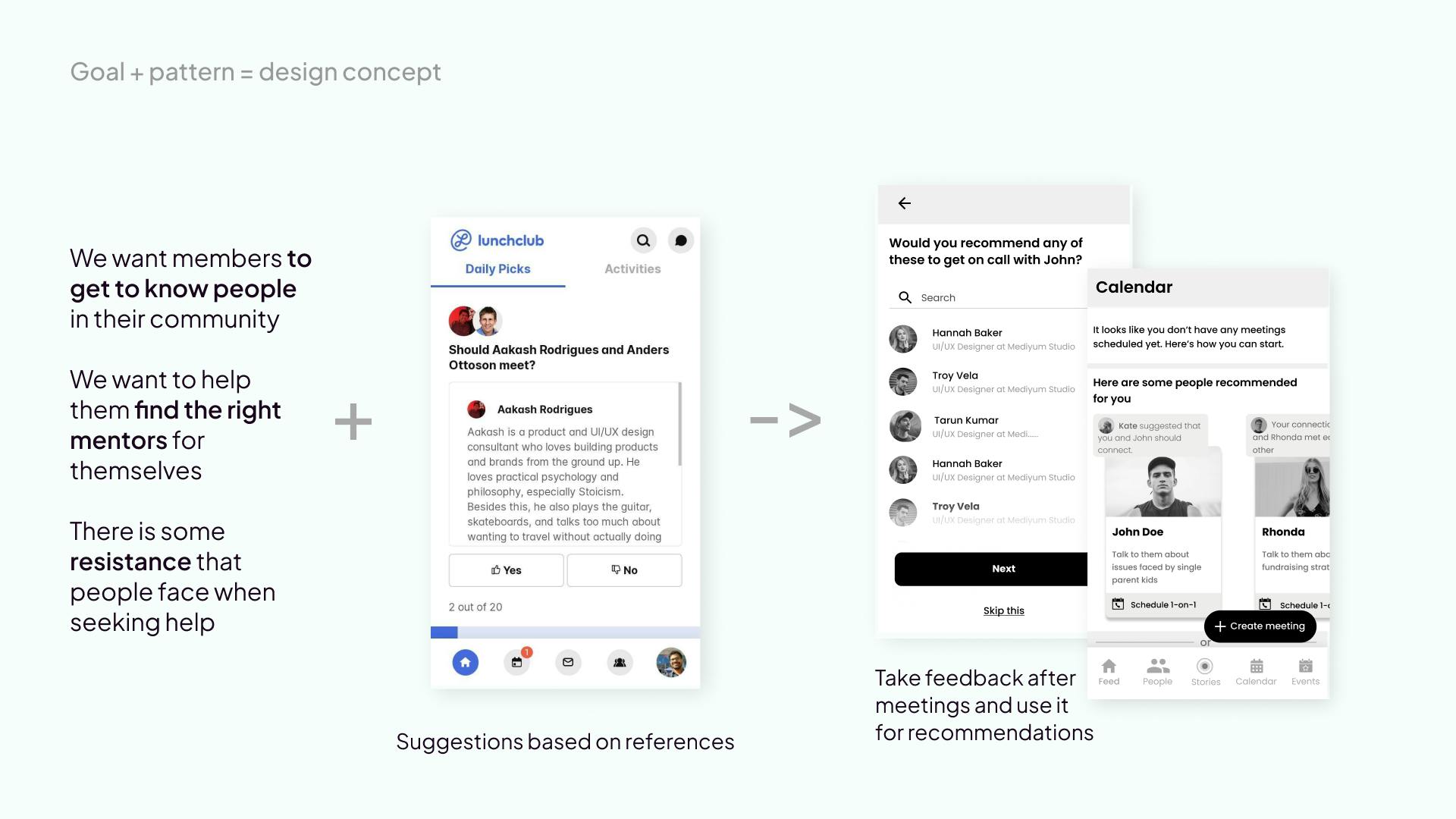
15+ competitors were researched

Secondary research was conducted to know:
How other successful platforms achieve the same goals.
How other platforms structure their content.
Early paper sketches for the stories feature of the app


To incorporate the concept of bloom, inspire, spread, and growth, various ideas for the stories feature were brainstormed. The stories feature was one of the main highlights of the app, so several options and iterations were explored to come up with a unique design. The image to the left shows the early sketches of the stories feature.
We went through 50+ iterations of mid-fi wireframes
The initial designs went through several user tests, and discussions with operations, marketing and business teams to ensure we have a friendly and scalable user experience. Whatever insights were gained in the previous steps were taken into account at this stage. Some of the mid-fi wireframes:




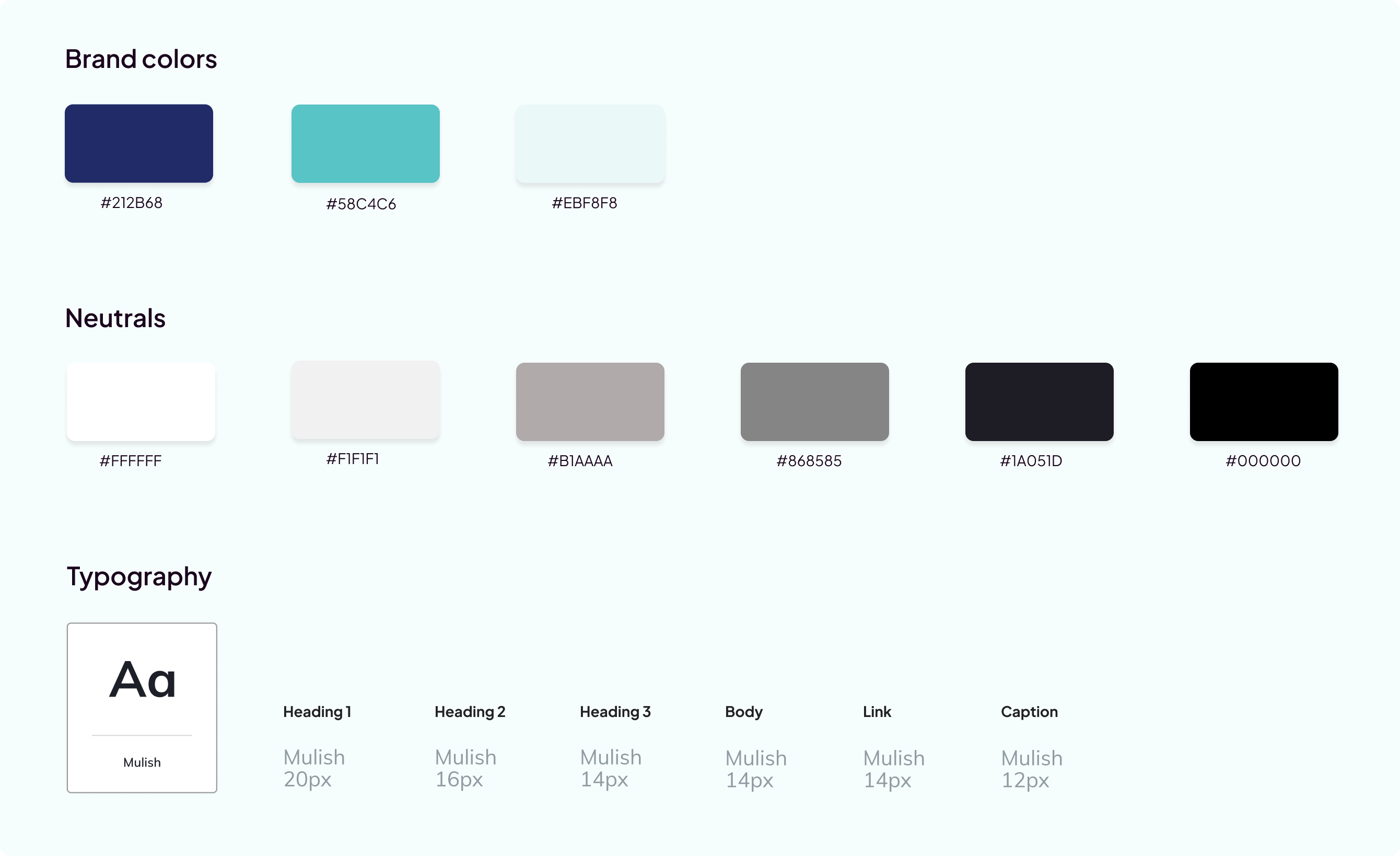
Style guide

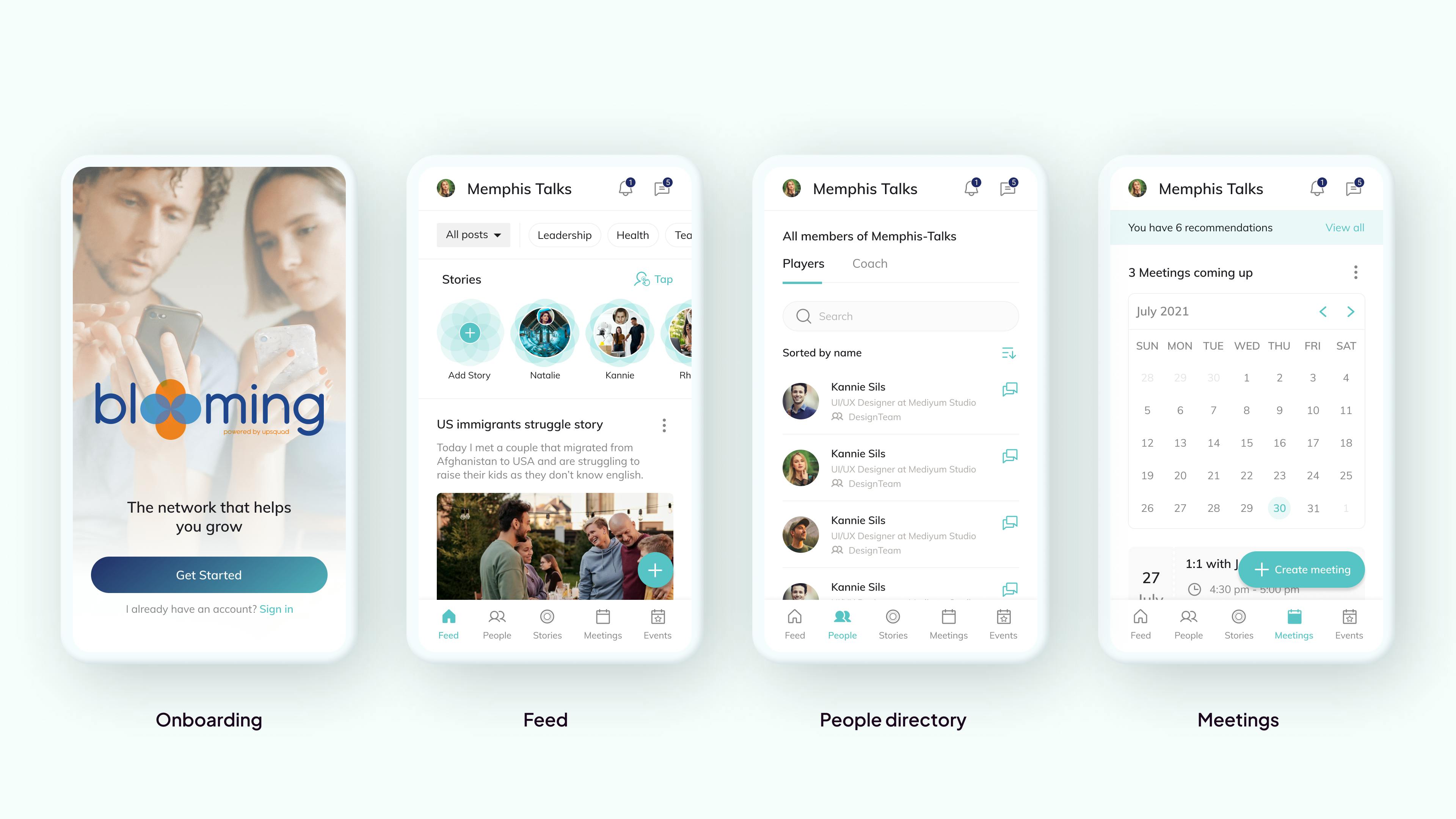
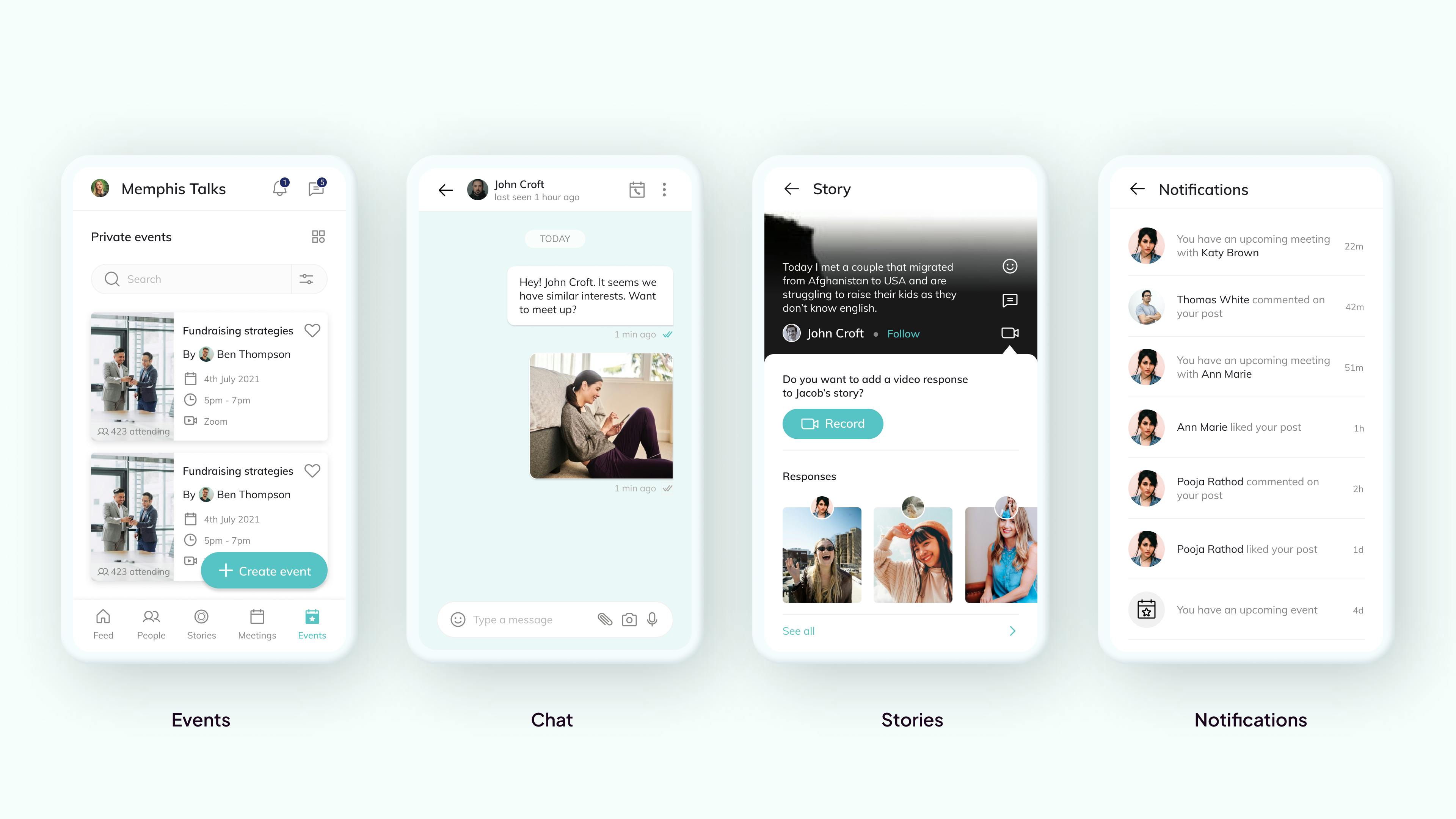
Overview of the 220+ screens in high-fi UI that were created
Visual designs for the different flows such as onboarding, feed, people directory, meetings, events, chat, stories and notifications were created. Below are some of the screens:


Prototype of the final product
Key takeaways
📌 Cross-functional collaboration This was my first real-world UX/UI design project. I realized the importance of being able to effectively communicate my thoughts. Communication is key, and it is essential to be able to explain design choices in a way that is understood by all parties without the use of excessive jargon. The use of clear and concise language helped us make the most of our remote meetings.
📌 Needs vs wants
Bridging the gap between the client's desires and the user's needs is crucial. Focusing on the objectives from the outset and working towards them helps a great deal. Deep research of competitors to understand their products and features provides a better understanding. As a designer, it is essential to strike a balance between business objectives and user needs.
📌 Rapid iterations and options
When there is more than one way to accomplish a task and we don't know which is the correct approach based on the available information, we provide the stakeholders with different options and ask them to make a choice. Then, we proceed based on their decision. For a couple of features in this project, like the stories feature, we came up with multiple options and after internal reviews and feedback from the stakeholders, we finalized one and then iterated to make tweaks and determine the best approach.
📌 Presentation
When the designs needed to be presented to the stakeholders, I would use decks to present them and would take them through the interactive prototype of the app, which was created in Figma. I would also share the work-in-progress Figma file with the stakeholders so that they could leave comments wherever necessary. This helped to have efficient and effective meetings.
Future steps
Post-launch optimization
To address the challenges of engagement, it is necessary to work together to discover how to make an app engaging for users. This is not just a one-time project, but rather a long-term problem-solving effort that requires the involvement of all stakeholders in customer discovery, building, and testing to ensure that our goals are being met. If they are not, it is important to identify why and iterate on those goals until they are achieved.